
Website Footer Design 7 Best Practices to Follow HostGator
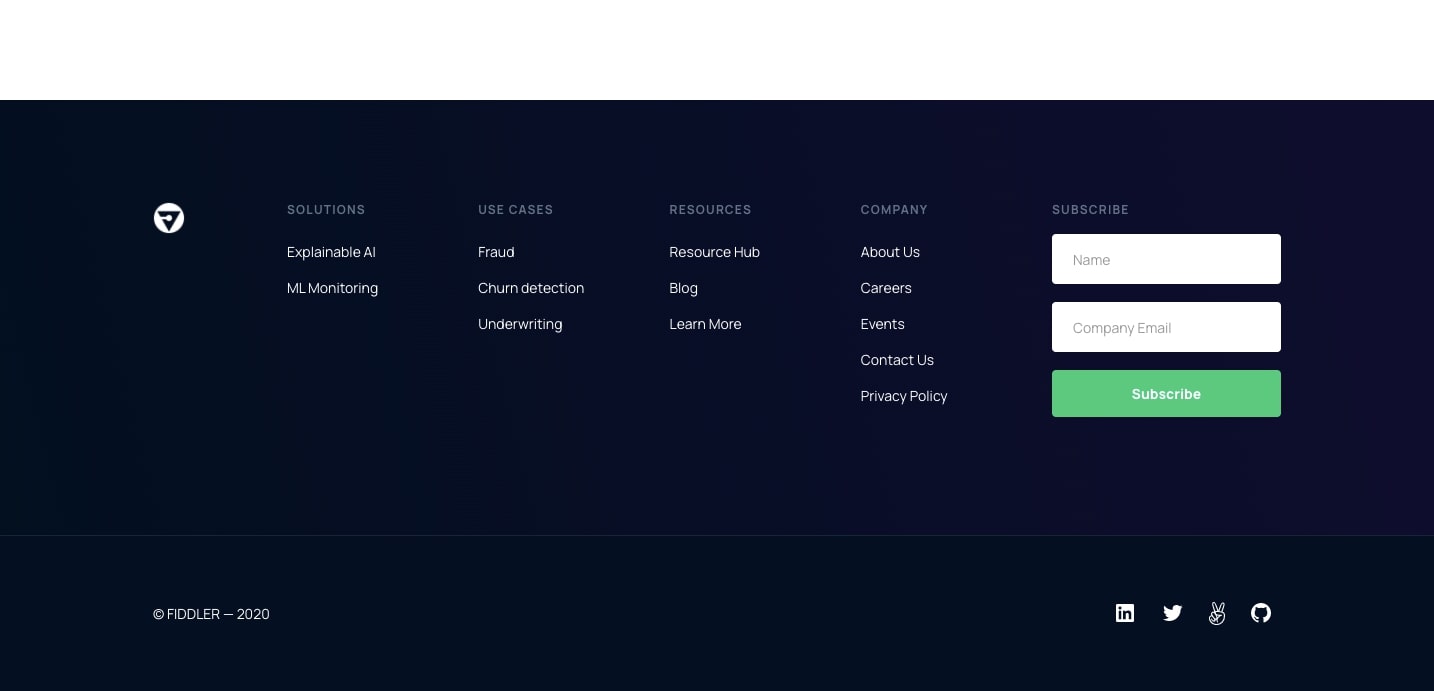
1. Simple footer website. Here's an example of one of the most common footers for websites. A simple - yet beautiful - footer made of 4 columns containing basic information and social sharing buttons. In this case, each column contains a title with an original underline, but you can customize this to your needs. 2.

Footer Design on Behance
11+ Website Inspirasi Footer Design Terbaik 1. Tombol CTA 2. Opt-in Form 3. Menu Utama 4. Informasi Pendukung yang Lengkap 5. Sub Footer 6. Kelompok Informasi 7. Filter Produk 8. Site Link 9. Transisi Warna 10. Animasi

13 contoh desain footer situs web yang unik Affde Marketing
Desain footer situs webnya yang unik menghilangkan kolom vertikal, tetapi menggunakan struktur dan tata letak horizontal untuk menampilkan konten. Seperti kebanyakan situs surat kabar, Chron menawarkan beberapa opsi berlangganan, memberi pengguna kebebasan memilih. Awwwards Mockplus.com

13 unique website footer design examples Webflow Blog
A website footer is a section of content at the very bottom of your webpage. The opposite of a website header, which appears at the very top of your page, the footer might be the last thing your visitors see -, especially for those who scroll down quickly.In this case, the footer may be more important than you think.

Website Footers — 10 Best Design Examples Halolab
Skip to end of list. All Filters. Skip to start of list. 14,882 templates. White Minimalist Simple Aesthetic Name Twitter Header. Twitter Header by Lucie Sindelkova. Pastel Rainbow Modern January Monthly Email Header. Email Header by Designs For Makers. Aesthetic Twitter Header.

Flaunter Simple website design, Footer design, Website footer
With some thought and strategic planning, a well-designed footer can help you accomplish your business goals. This guide will cover everything from what to include in your website footer to how to create your own. Plus, you'll find a selection of 12 website footer examples for your inspiration: What is a website footer?

Header Footer Vector Art, Icons, and Graphics for Free Download
Footer website adalah salah satu elemen desain paling penting yang harus ada dalam sebuah halaman situs. Meskipun letaknya berada di bagian paling bawah, footer termasuk elemen yang dapat menarik perhatian pengunjung. Maka dari itu, keunikan dari desain footer unik sangat diperlukan agar mereka mendapatkan kesan baik saat mengunjungi website .

The Best Website Footer Design Examples and Best Practices
Browse 6,385 incredible Header Footer vectors, icons, clipart graphics, and backgrounds for royalty-free download from the creative contributors at Vecteezy!

11+ Website Inspirasi Footer Design Terbaik (2022)S1 Sistem Komputer S.Kom
Definition: A website's footer is an area located at the bottom of every page on a website, below the main body content. The term "footer" comes from the print world, in which the "footer" is a consistent design element that is seen across all pages of a document.

20 Best Website Footer Designs for Inspiration in 2020 (2022)
Find & Download Free Graphic Resources for Header Footer. 99,000+ Vectors, Stock Photos & PSD files. Free for commercial use High Quality Images

7 Tips for Designing a Large Footer Design Shack
Header Footer Template Images. Images 99.99k Collections 7. ADS. ADS. ADS. Page 1 of 200. Find & Download Free Graphic Resources for Header Footer Template. 99,000+ Vectors, Stock Photos & PSD files. Free for commercial use High Quality Images.

13 unique website footer design examples Webflow Blog
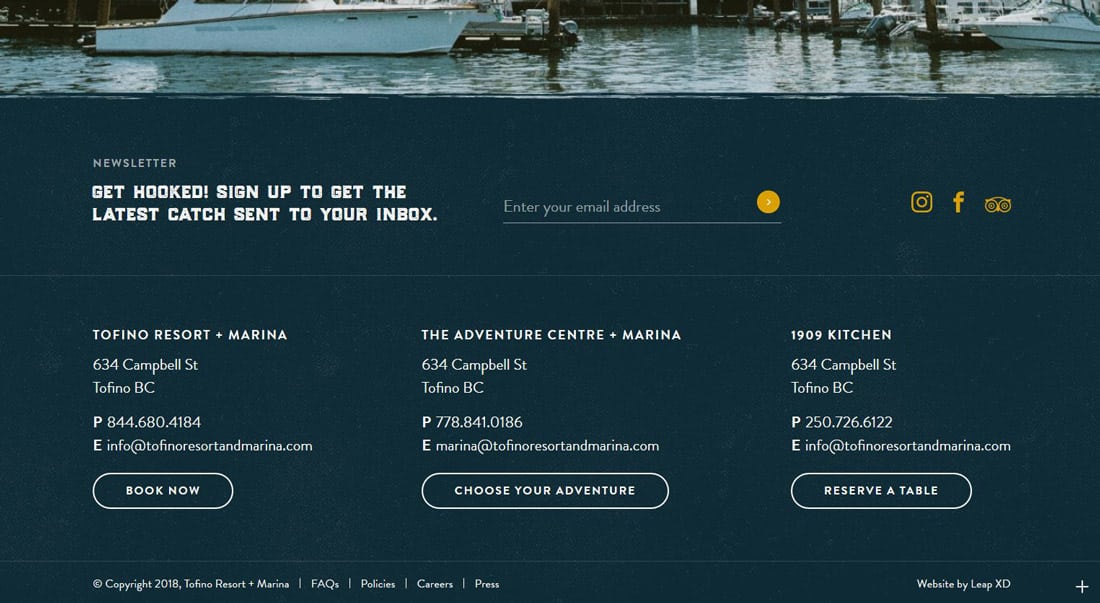
The whole footer, instead of containing links, offers users the option to sign up to their newsletter to be kept in the loop. 10. Use a Gradient. Wake.io. Sometimes a simple design solution, like a gradient, is the best way to go. The gradient on Wake.io gives its footer an elegant, effortless touch. 11.

Responsive Footer Design Using Html And Css Youtube Otosection
Apr 12, 2019 Web Design Footer Design: 15+ Examples For Your Inspiration If your shoes are the most important component of your outfit that allows making a conclusion of your appearance, website footer design is the final element of its selling design.

Professional Bootstrap 5 Footer Design How to create Responsive
15 Contoh Desain Footer Unik untuk Situs Web Anda Jun 27, 2022 9 min konten 1. Apa Peran Footer di Situs Web? Panggilan untuk bertindak: Alat Informasi: Panduan Situs Web: Generasi pemimpin: 2. Bagaimana Saya Membuat Footer yang Baik untuk Situs Web Saya? Alat Navigasi: Fungsi SEO: Bilah Pencarian: Media sosial: 3.

10 Contoh Footer Website Dengan Desain Menarik
Remember, your audience doesn't want to think much about how to perform the action. 7. Contact details, telephone, address. Source: www.behance.net. What users obviously expect to discover in the footer is the contact information, especially in data-rich products, e.g. when you work on healthcare website design .

How To Make Animated Website Footer Design Using HTML And CSS Step by
Footer Design - Best Practices Together with 6 Examples. Website footers are essential UI patterns. They guide visitors to important content while providing an excellent opportunity to add business value and connect with new customers. This article explores website footer design, do's and dont's, expert examples, and best practices to.